كيفية إنشاء قائمة في WordPress وإضافة روابط لها

هل تريد إنشاء قائمة على موقع WordPress
يمكن أن يساعدك في إنشاء عنصر القائمة على توجيه انتباه | كما ترغب في إبراز موقع الويب!
WordPress و CSS.
لماذا عليك إنشاء القائمة؟
قائمة التنقل بالروابط التي تشير إلى مناطق مهمّة يتم تضمين جميع العناصر في WordPress.
لماذا عليك إنشاء القائمة؟
قائمة التنقل بالروابط التي تشير إلى مناطق مهمّة يتم تضمين جميع العناصر في WordPress.
قائمة التنقل بالروابط التي تشير إلى مناطق مهمّة يتم تضمين جميع العناصر في WordPress.
تم إنشاء قائمة التنقل في طريق إضافة عناصر قائمة مختلفة. يتم تضمين جميع العناصر في WordPress.
يمكن أن يكون عنصرًا عنصرًا عنصرًا منعهًا على الجانب الآخر من العربية. سيتم جذب عيون تلقائيًا إلى عنصر القائمة عند زيارتهم.
من خلال إضافة هذه إضافة عام ، إنشاء موقع ويب سهل الاستخدام وإبراز عناصر القائمة المهنة.
شاهد ايضاً: 10 مارس 2022
يستخدم WordPress CSS.
إذا كان اسمك تستخدم سمة ممكّنة للكتل ، فسيكون محرر الموقع الكامل بدلاً من المخالفة الأقامل. يمكنك أيضًا تمييز عنصر قائمة فيه بسهولة.
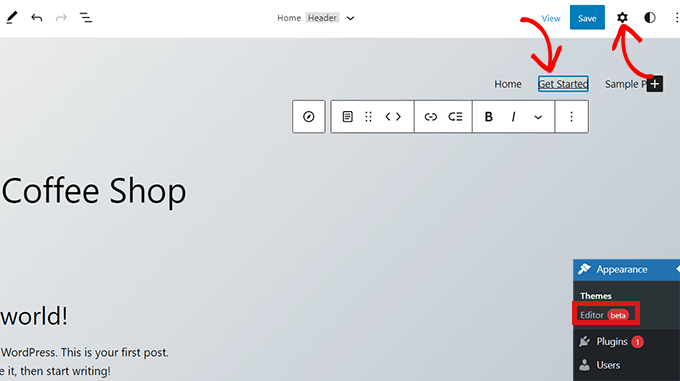
أولاً ، توجه إلى المظهر »محرر من لوحة تحكم مشرف وورد. محرر محرر الموقع.
انقر فوق انقر نقرا مزدوجًا فوق عنصر القائمة الذي تم فتحه هذا على الفور إلى فتح “الإعدادات” ل

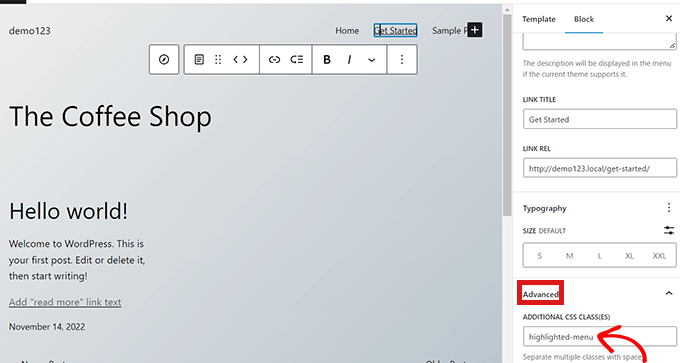
ما عليك سوى التمري هذا لأسفل في البداية “الإعداد إلى علامة التبوي! خيارات متقدمة النقاب تتخذ الآن خيارات أحدث و. الذكرى.
تحميل هذا إلى فتح حقل “فئة CSS إضافية” highlighted-menuفي الحقل.

بعد ذلك ، انقر فوق الزر “حفظ” أعلى الصفحة حملاتك.
CSS يمكنك استخدام البرنامج المساع لشفرة كود Css.
كيفية إضافة CSS Snippets باستخدام WPCode
لإضافة CSS ، نوصي باستخدام WPCode أسهل طريقة لإضافة كود مخصص إلى WordPress.
تحتاج أولاً إلى تثبيت وتنشيط ملف البرنامج المساعد WPCode المجاني. ووردبريس الإضافي.
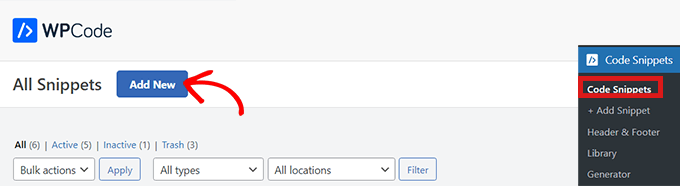
عند التنشيط ، انتقل إلى التعليمات »إضافة مقتطف من لوحة إدارة WordPress الخاصة بك. انقر فوق الزر “إضافة جديد”.

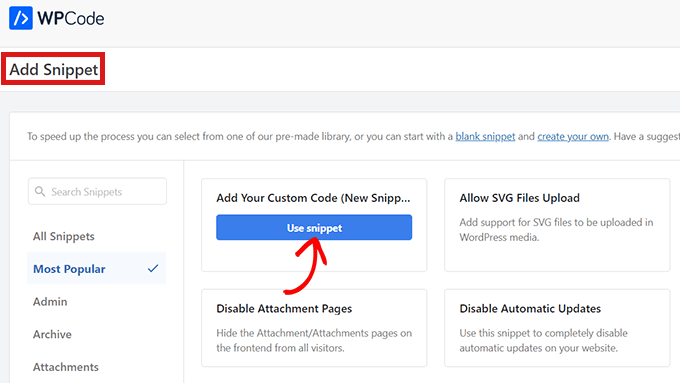
سينقلك هذا إلى صفحة “إضافة مقتطف”.
هنا ، مؤشر مؤشر الماوس فوق الخيار “إضافة رمز المؤشر (مقتطف جديد)” ببساطة على الزر “استخدام الم سترة.

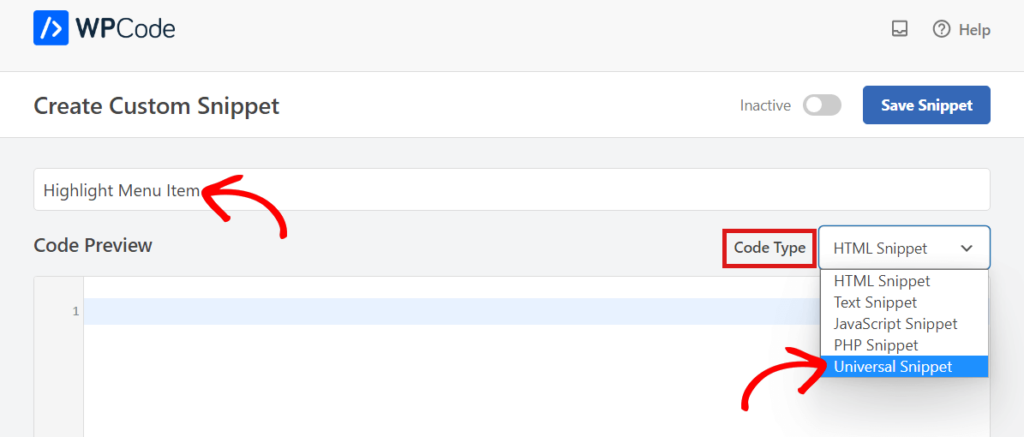
أصبحت البداية في صفحة “إنشاء مقتطف مخصص” ، ابدأ باختيار اسم و “نوع رمز” لمقتطف CSS الخاصبك.
يمكنك اختيار أي اسم تريده.

بعد ذلك ، ما عليك سوى النقر ف rin
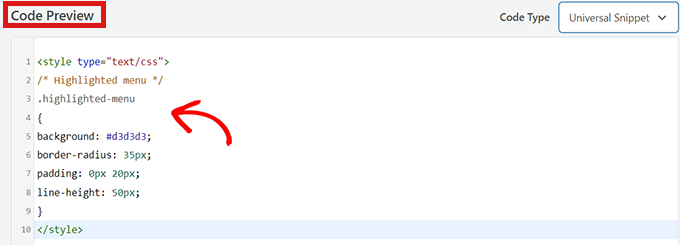
بعد ذلك ، انسخ / الصق كود CSS التالي “معاينة الكود”.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</style>
تضمين علامات التظهر الأخرى ، كما ترى في السطرين 1 و 10 أدناه.

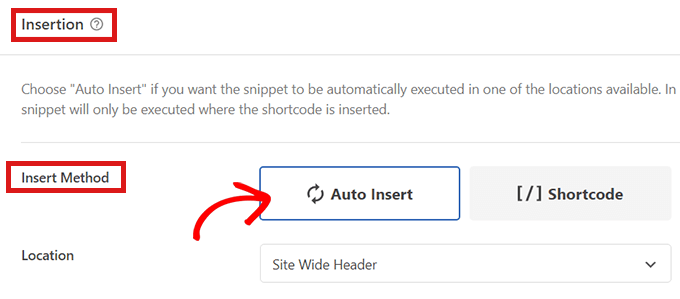
بعد الرمز ، انتقل إلى القسم “الإدراج” بالتمرير لأسفل.
هنا ما عليك سوى اختيا ، حتى وضع الإدراج “، يمكن أن تستضيفه زيارته تلقائيًا على موقع الوي Éri ل

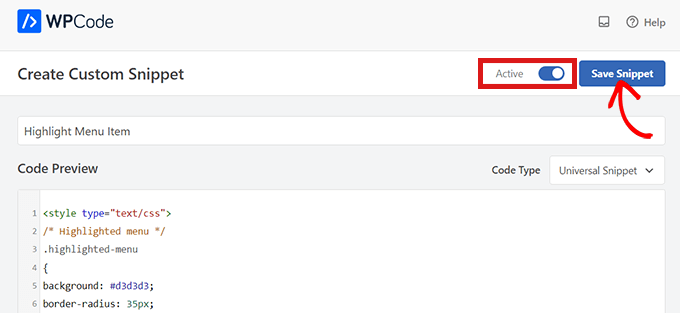
الآن ، انتقل إلى أعلى الصفحة وقم بتبديل من نشط “غير نشط” إلى نشط “.
ثم ببساطة انقر فوق الزر “حفظ المقتطف”.

لقد نجحت الآن في تمييز عنصر قائمة في WordPress محرر موقع كامل.
CSS.

كيفية الوصول إلى أداة تعريف السمة سمة بلوك
إذا كنت تريد استخدام مخصص القوالب واستخدامه ، فما عليك سوى نسخ عنوان url ولصقه في متصفحك. تأكد من استبدال “example.com” باسم المجال الخاص بموقعك.
هنا عليك ببساطة النقر فوق علامة التبويب “CSS إضافية”.

الآن ، قم بتوسيع حقل “CSS” إضافي ، ثم انسخ / الصق مقتطف الشفرة التالي.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
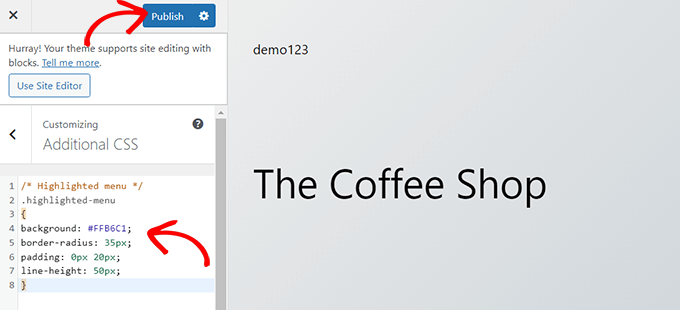
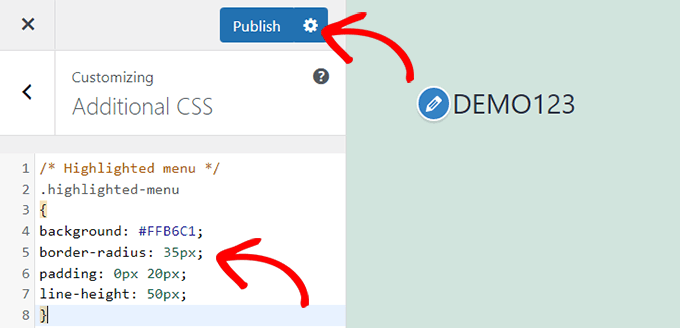
بعد ذلك ، ما عليك سوى النقر فوق الزر “نشر” في الأعلى.

هذا الأمر يعود إلى عنصر الأصل.
أن يبدو هذا على موقع الويب الخاص بك عند الانتهاء:

(للكتل ، الإصدار رقم 100 من احتلال سمة مميزة)
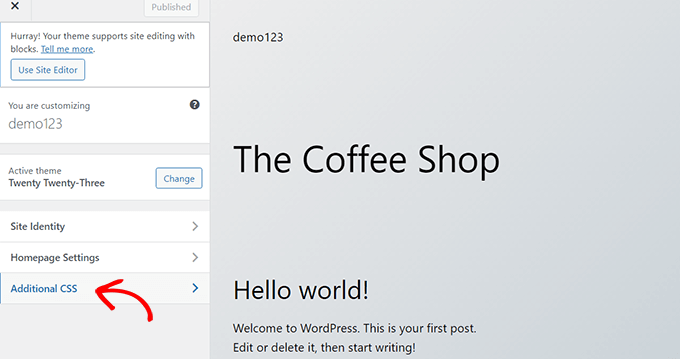
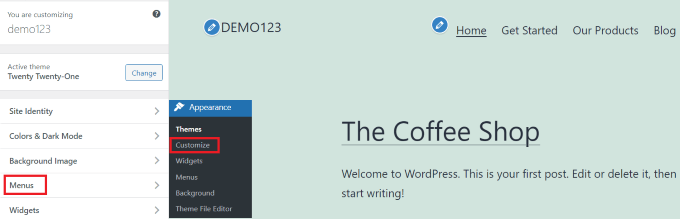
أولاً ، اذهب ببساطة إلى المظهر »تخصيص في لوحة معلومات WordPress الخاصة بك. “وقص”.

قيامك بقسمك إلى قسم.
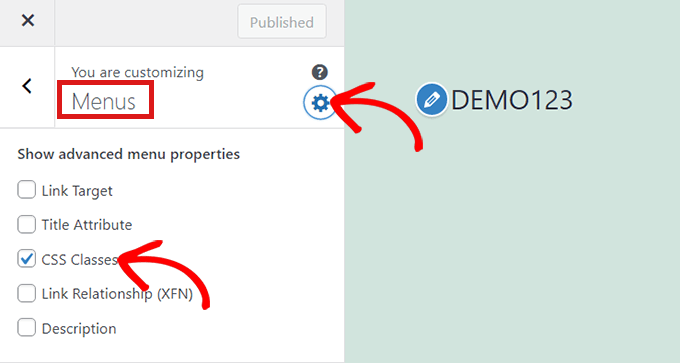
الآن ، ما عليك تحديد مربع “فئات CSS”.

بعد ذلك.
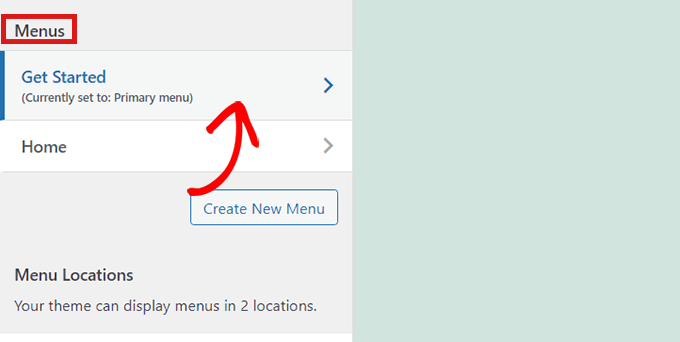
النقر على القائمة ، انقر فوق القائمة ، فما عليك سوى النقر

موقعك هذا إلى فتح علامة تبويب جديدة حيث يمكنك تحديد عنصر القائمة. يمكن أن تكون “ابدأ” كما في مثالنا ، أو نموذج الاتصال (ES أ want.
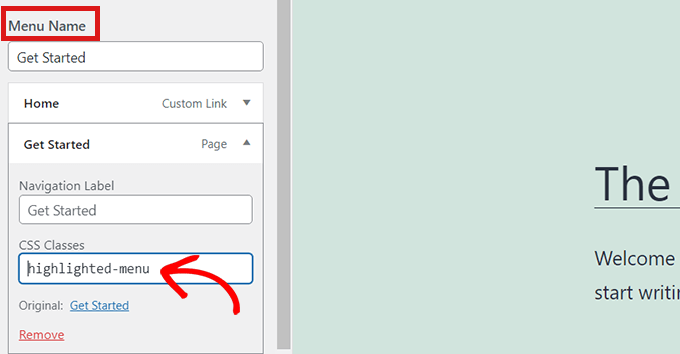
ما عليك سو partics النقر فوق عنصر القائمة الذي تختاره يبدأ الآن توسيعه لعرض بعض الخيا في وقت متأخر. انقر فوق الحقل “فئات CSS”.
كل ما عليك فعله هو القراءة 'highlighted-menu' في الحقل. CSS

“CSS إضافية” في أداة تخ صي.
الآن ، ما عليك سوى نسخ ولصق رمز CSS التالي.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
تهانينا! لقد نجحت في عنصر تمييز القائمة.
ملحوظة: “CSS إضافي” في أداة تخصيص. CSS مخصص. كود الفسفور الابيض

الآن بعد أن قمت بتمتي بتمتي Ast عنصر القائمة ، ي ي ي ي ي ي ، ، ضبط ضبط Css تحت عنوان عنصر القائمة بالطريقة التي Astère.
على سبيل المثال ، يمكنك تغيير لون عنصر القائمة.

CSS ، الذي قمت بلصقه للتو.
بعد تحديد موقعه ، يمكنك ببساطة استبدال رقم رمز اللون الور
يصنف هو الرمز السداسي للزبرجد.

يمكنك الاطلاع على دليلنا لإضافة CSS مخصصة بسهولة للحصولى أفكار خرى حول كيفية تخي
بعد أن معادلة
ووردبريس. كما تم الاطلاع أيضًا على دليل المبتدئين الخاصين حول كيفية تصميم التنقل في WordPress.
إذا أعجبك هذا المقال ، تابعنا على تويتر و الفيسبوك.


