كيفية استضافة الخطوط المحلية في WordPress لتسريع موقعك

إلى
تعمل الخطوط الخطية على الطباعة وتجربة المستخدم لموقع الويب الخاص بك ، ولكنها الستارة الخاصة g ° ل ° ، ° ا ° ا والخبر السار هو أنه يمكنك استضافة الخطوط المحلية للتأكد من أن سريعًا من موقع الويب الخاص بك.
يتم تضمين جميع العناصر في WordPress.
الخطوط محليًا في WordPress؟
ثناء ، ويمكن للخطوط للخطوط ، اختصار جماليات موقع الويب بشكل عام ، ولها تثير Oiepit Part على موق Ass. هذه.
لحسن الحظ ، هناك طريقة لاستخدام الخطوط الخطية دون إبطاء موقعك. تم تقديم واجهة برمجة تطبيقات Webfonts جديدة في WordPress 6.0. يسمح لك هذا باستنساخ الخطوط المحلية التي تسمح بتحميلها بشكل أسرع.
مع ذلك ، دعنا نلقي نظرة على كيفية استضافة الخطوط المحلية في WordPress لموقع ويرع أكبر سع سنغطي طريقتين ، والطريقة الأريقة
وورد باستخدام البرنامج المساعد
أول شيء عليك القيام به هو تثبيت وتنشيط OMGF (تحسين My Google Fonts) المكون الإضافي. وورد الإض.
OMGF متوافق تمامًا مع WordPress. يوفر طريقة سهلة للمبت. كان
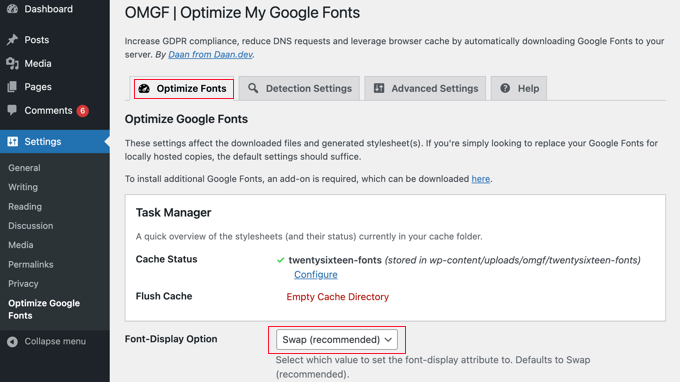
عند التنشيط ، تحتاج إلى زيارة الإعدادات »تحسين خطوط جوجل لتكوين البرنامج المساعد. أن تبحث في علامة التبويب “تحسين الخطوط”.
مجال

هذا يعني أن هذا الفيديو يظهر على الإعداد الافتراضي “تبديل (موصى به)” المحدد.
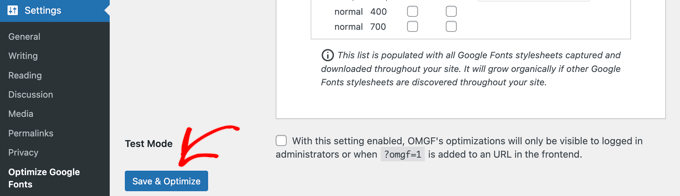
كل ما عليك فعله هو النقر فوق الزر “حفظ وتحسين” أسفل الصفحة.

“اكتمل التحسين بنجاح”.
تهانينا! الآن استضافة خطوط Google الخاصة بك محليًا. سيتم التكافؤ
WordPress يدويًا
يمكنك أيضًا إضافة نسخة محلية الصنع دون استخدام بديل بديل باستخدام @ font-face هذه الطريقة ، الطريقة ، صناعة يدوية ، إلا أن هذه الحجة.
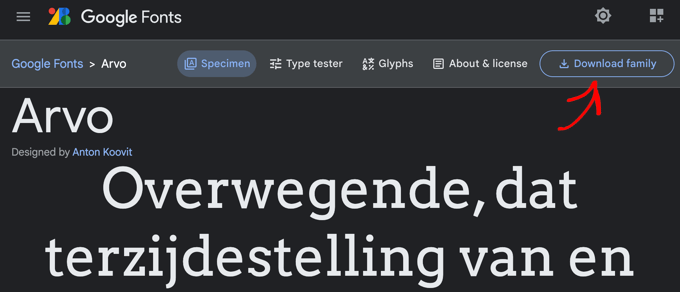
تحتاج إلى تنزيل الخطوط التي ترغب في وفكرة ويب. خطوط Google و Typekit أو FontSquirrel و

Font.relSquir لنسوق Webfont.
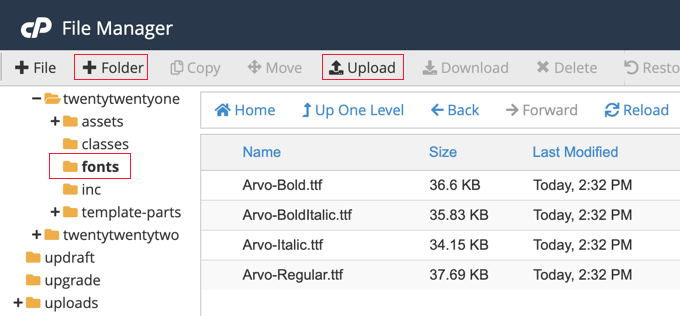
يمكنك أيضًا استخدام WordPress الخاص بك. يمكنك تحميل الملفات باستخدام FTP أو باستخدام cPanel File Manager الخاص بالمضيف.
يجب إنشاء إنشاء جديد كعامل بديل لـ “الخطوط” في دليل المظهر الخاص بك أو قالب وحميله.

علاج يمكنك إضافة رمز الشفرة مباشرة إلى ملف style.css الخاص
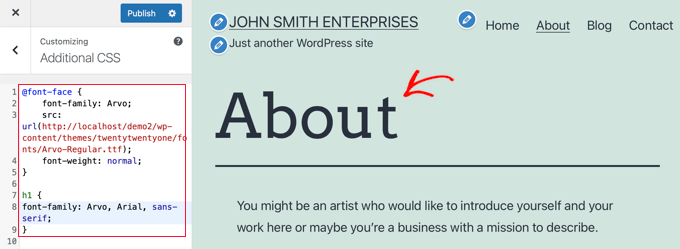
يمكنك القيام بذلك باستخدام قاعدة CSS3 @ font-face مثل هذا:
@font-face {
font-family: Arvo;
src: url(
font-weight: normal;
}
عنوان URL الخاصين بك.
بعد ذلك ، يمكنك استخدام هذا النوع من الأنشطة المستخدمة في الأنشطة الخاصة بهذا المجال. يعتمد CSS الذي تستخدمه على المظهر الخاص والمكان الذي ترغب في استخدام افلخ؇ افلخ؇ هذا المثال من موقعنا
h1 {
font-family: Arvo, Arial, sans-serif;
}
كما ترى ، يستخدم عنواننا الآن خط Arvo المستضاف محليًا.

نأمل أن يساع برنامج التعليم ER في تعلم استضافة الخطوط المحلية في WordPress لموقع وي أورتس أسرع. قد ترغب أيضًا في معرفة كيفية زيادة حركة مرور مدون ، أو صف يحتمل أن يحتوي على Vage لـ الا × Most أن.
أضف موقعنا إلى موجز أخبار Google الخاص بك. ![]()
إذا أعجبك هذا المقال ، تابعنا على تويتر و الفيسبوك.

